Optische Elemente
Trennlinien
Trennlinie line1
html-Code: <hr class="line1">
Trennlinie line2
html-Code: <hr class="line2">
Darstellung Text
Darstellung design1
css-Klasse: design1
Darstellung design2 (css-Klasse: design2)
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestiae animi nobis ab? Amet velit at ipsa delectus optio, reiciendis eos itaque fugit cumque possimus placeat ex. Rerum aliquam fugit beatae.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis nulla a sapiente, cupiditate quaerat dignissimos ab aperiam quia nobis, ad et excepturi! Ratione perspiciatis minus placeat, magnam ab voluptate sit?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci, provident porro officia, hic voluptatum eligendi deserunt quibusdam, sunt quisquam explicabo recusandae! Sed error quam pariatur temporibus nisi aspernatur eius ab.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus quibusdam reprehenderit repudiandae eaque quaerat. Commodi quis sapiente consequatur, quisquam, ratione minima eligendi illum soluta ea asperiores debitis fugiat perferendis similique.
Darstellung design3 kombiniert (css-Klassen: design1 design2)
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestiae animi nobis ab? Amet velit at ipsa delectus optio, reiciendis eos itaque fugit cumque possimus placeat ex. Rerum aliquam fugit beatae.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis nulla a sapiente, cupiditate quaerat dignissimos ab aperiam quia nobis, ad et excepturi! Ratione perspiciatis minus placeat, magnam ab voluptate sit?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci, provident porro officia, hic voluptatum eligendi deserunt quibusdam, sunt quisquam explicabo recusandae! Sed error quam pariatur temporibus nisi aspernatur eius ab.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus quibusdam reprehenderit repudiandae eaque quaerat. Commodi quis sapiente consequatur, quisquam, ratione minima eligendi illum soluta ea asperiores debitis fugiat perferendis similique.
Darstellung design4 (css-Klasse: design4 wow fadeInLeftBig)
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestiae animi nobis ab? Amet velit at ipsa delectus optio, reiciendis eos itaque fugit cumque possimus placeat ex. Rerum aliquam fugit beatae.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis nulla a sapiente, cupiditate quaerat dignissimos ab aperiam quia nobis, ad et excepturi! Ratione perspiciatis minus placeat, magnam ab voluptate sit?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci, provident porro officia, hic voluptatum eligendi deserunt quibusdam, sunt quisquam explicabo recusandae! Sed error quam pariatur temporibus nisi aspernatur eius ab.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus quibusdam reprehenderit repudiandae eaque quaerat. Commodi quis sapiente consequatur, quisquam, ratione minima eligendi illum soluta ea asperiores debitis fugiat perferendis similique.
Darstellung design5 kombiniert (css-Klassen: design1 design4)
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestiae animi nobis ab? Amet velit at ipsa delectus optio, reiciendis eos itaque fugit cumque possimus placeat ex. Rerum aliquam fugit beatae.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis nulla a sapiente, cupiditate quaerat dignissimos ab aperiam quia nobis, ad et excepturi! Ratione perspiciatis minus placeat, magnam ab voluptate sit?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci, provident porro officia, hic voluptatum eligendi deserunt quibusdam, sunt quisquam explicabo recusandae! Sed error quam pariatur temporibus nisi aspernatur eius ab.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus quibusdam reprehenderit repudiandae eaque quaerat. Commodi quis sapiente consequatur, quisquam, ratione minima eligendi illum soluta ea asperiores debitis fugiat perferendis similique.
Darstellung design6 (css-Klasse: design6)
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestiae animi nobis ab? Amet velit at ipsa delectus optio, reiciendis eos itaque fugit cumque possimus placeat ex. Rerum aliquam fugit beatae.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis nulla a sapiente, cupiditate quaerat dignissimos ab aperiam quia nobis, ad et excepturi! Ratione perspiciatis minus placeat, magnam ab voluptate sit?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci, provident porro officia, hic voluptatum eligendi deserunt quibusdam, sunt quisquam explicabo recusandae! Sed error quam pariatur temporibus nisi aspernatur eius ab.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus quibusdam reprehenderit repudiandae eaque quaerat. Commodi quis sapiente consequatur, quisquam, ratione minima eligendi illum soluta ea asperiores debitis fugiat perferendis similique.
Darstellung design7 kombiniert (css-Klassen: design4 desgin6) (ab 990px werden aus den drei nur noch zwei Spalten)
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestiae animi nobis ab? Amet velit at ipsa delectus optio, reiciendis eos itaque fugit cumque possimus placeat ex. Rerum aliquam fugit beatae.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis nulla a sapiente, cupiditate quaerat dignissimos ab aperiam quia nobis, ad et excepturi! Ratione perspiciatis minus placeat, magnam ab voluptate sit?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci, provident porro officia, hic voluptatum eligendi deserunt quibusdam, sunt quisquam explicabo recusandae! Sed error quam pariatur temporibus nisi aspernatur eius ab.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus quibusdam reprehenderit repudiandae eaque quaerat. Commodi quis sapiente consequatur, quisquam, ratione minima eligendi illum soluta ea asperiores debitis fugiat perferendis similique.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestiae animi nobis ab? Amet velit at ipsa delectus optio, reiciendis eos itaque fugit cumque possimus placeat ex. Rerum aliquam fugit beatae.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis nulla a sapiente, cupiditate quaerat dignissimos ab aperiam quia nobis, ad et excepturi! Ratione perspiciatis minus placeat, magnam ab voluptate sit?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci, provident porro officia, hic voluptatum eligendi deserunt quibusdam, sunt quisquam explicabo recusandae! Sed error quam pariatur temporibus nisi aspernatur eius ab.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus quibusdam reprehenderit repudiandae eaque quaerat. Commodi quis sapiente consequatur, quisquam, ratione minima eligendi illum soluta ea asperiores debitis fugiat perferendis similique.
Darstellung design8 (css-Klasse: design8)
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestiae animi nobis ab? Amet velit at ipsa delectus optio, reiciendis eos itaque fugit cumque possimus placeat ex. Rerum aliquam fugit beatae.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis nulla a sapiente, cupiditate quaerat dignissimos ab aperiam quia nobis, ad et excepturi! Ratione perspiciatis minus placeat, magnam ab voluptate sit?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci, provident porro officia, hic voluptatum eligendi deserunt quibusdam, sunt quisquam explicabo recusandae! Sed error quam pariatur temporibus nisi aspernatur eius ab.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus quibusdam reprehenderit repudiandae eaque quaerat. Commodi quis sapiente consequatur, quisquam, ratione minima eligendi illum soluta ea asperiores debitis fugiat perferendis similique.
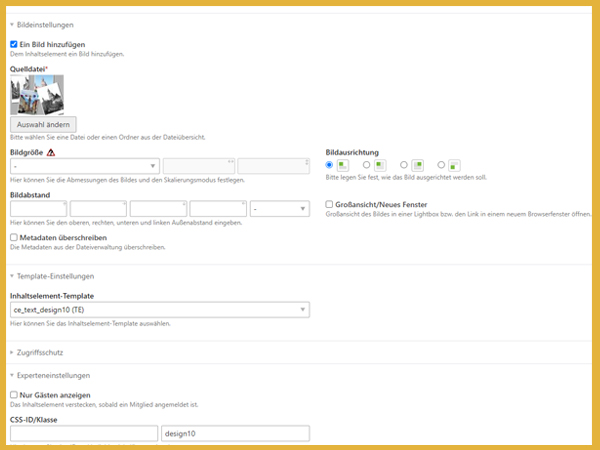
Darstellung design10 (css-Klasse: design10)

Erklärung zur Verwendung (Text mit Bild)
Es handelt sich hierbei um das Inhaltselement Text, welches mit einer h3-Überschrift zu verwenden ist. Hierbei ist ein Bild hinzuzufügt werden (600px breit x 450px hoch). Wichtig ist, dass als Inhaltselement-Template das ce_text_design10 (TE) ausgewählt ist (siehe Bild). Weitere Einstellung ist natürlich die CSS-Klasse desgin10.
Die Darstellung erfolgt ab einer Breite von 990px untereinander, wobei der Text (also auch das, was Sie gerade lesen, in zwei Spalten dargestellt wird). Ab einer Breite des Ausgabegeräts von 559px wird der Text einspaltig dargestellt.
Letzte Nachricht
vor 6 Monaten
1200 Jahre Gunzenhausen – spannender Blick zurück
Es ist ein visueller Trip in die jüngste Vergangenheit, und doch erinnern die rund 400 Bilder eher ...
Weiterlesen … 1200 Jahre Gunzenhausen – spannender Blick zurück
Bilder


